¿Es la autenticación accesible menos segura?
Como afecta la accesibilidad a la seguridad cuando iniciamos sesión en una web, y las pautas a seguir según la WCAG 2.2
En este artículo, explicaremos por qué es importante la accesibilidad en las redes sociales, las barreras a las que pueden enfrentarse los usuarios con discapacidad y algunas prácticas recomendadas para diseñar contenidos inclusivos
El diseño inclusivo en las redes sociales se refiere al diseño de plataformas, funciones y contenidos en redes sociales para garantizar que todos los usuarios, independientemente de su procedencia o capacidades, puedan participar plenamente en estas redes y puedan navegar en ellas.
El diseño inclusivo tiene en cuenta las distintas necesidades y experiencias de los usuarios a la hora de crear contenidos. Esto puede incluir el diseño para usuarios con discapacidades, diferentes idiomas o distintas culturas

Si se empieza por las necesidades de las personas con discapacidad, cubrirías a todos los demás creando una experiencia que no excluya.
El diseño de software que comienza y se basa en lo genérico es una metodología antigua y fallida.
Empieza primero por las minorias.
A pesar de sus muchas ventajas, las redes sociales pueden ser una fuente de frustración para los usuarios con discapacidad o necesidades especiales. El contenido inaccesible de las redes sociales puede impedir a estos usuarios participar en el mundo de las redes. Pueden quedar excluidos de las conversaciones o ser incapaces de acceder a información crítica.
Al menos mil millones de personas -el 15% de la población mundial- sufren algún tipo de discapacidad. Esta cifra aumenta considerablemente si se tienen en cuenta también las discapacidades temporales y situacionales.
La Organización Mundial de la Salud calcula que el 33% de la población mundial tiene alguna discapacidad auditiva o visual. Dado que los usuarios consumen principalmente contenidos sociales a través de audio y visuales, la accesibilidad en las redes sociales es crucial.
A menudo, la accesibilidad es un requisito legal. Países como Estados Unidos, Canadá, España y Reino Unido cuentan con leyes como la Americans with Disabilities Act (ADA) y la Accessibility for Ontarians with Disabilities Act (AODA), que exigen que los sitios web y los contenidos digitales sean accesibles para usuarios con discapacidad.

Además, el contenido accesible puede llegar a más gente y ser más atractivo. Eso es lo que más le importa a los profesionales del marketing en redes sociales, ¿verdad?
Un estudio de Verizon reveló que el 83% de los usuarios de EE.UU. ven contenidos con el sonido desactivado. Chatterblast descubrió que el 77% de las conversiones se producían en vídeos con el sonido desactivado. Por tanto, crear contenidos accesibles nos beneficia a todos.
Los pies de foto descriptivos y el texto alternativo (también conocido como texto alt) permiten a las personas visualizar las imágenes cuando no pueden verlas. Es importante añadir texto alternativo, ya que las herramientas de accesibilidad lo leen para describir las imágenes a los usuarios. Dejarlo en blanco hará que un lector de pantalla lo anuncie como 'imagen', creando una mala experiencia.
Varias plataformas de redes sociales utilizan tecnología de reconocimiento de objetos para generar automáticamente textos alternativos. Sin embargo, estos subtítulos suelen ser vagos o limitados, por lo que siempre es mejor añadir una descripción personalizada
Facebook, Twitter, Instagram y LinkedIn ofrecen campos específicos para añadir texto alternativo a imágenes y GIF (también puedes añadir texto alternativo con Hootsuite). Si es imposible añadir o editar el texto alternativo, incluye palabras descriptivas en el texto de la publicación.

Patrick Garvin en un tweet:
Feliz de hablar con OKatLuc´s J4820 clase en Mug school
Hoy es un gran día para aprender a añadir texto alternativo.
Tips para crear un buen texto alternativo:

Accessibility Awareness en un tweet:
Cuando escriba el texto alternativo, céntrese en lo que realmente contiene la imagen.
Cualquier información relevante que no describa la
imagen en sí debe ir en un pie de foto debajo de la imagen, no en el texto alternativo.
Esto incluye los créditos de la foto, los permisos
e información de copyright.
Nota sobre SEO en redes sociales: Aunque el texto alternativo no influye necesariamente en la clasificación de los motores de búsqueda, sí mejora las clasificaciones de búsqueda en las aplicaciones de redes sociales. Sin embargo, siempre debes dar prioridad a escribir una descripción clara y detallada. El SEO es un beneficio secundario, no el objetivo principal del texto alternativo.

Alexa Heinrich en un tweet:
Lo he dicho antes, y lo diré de nuevo: no uses el texto alternativo para posicionar mejor en instagram.
Entiendo que mejora los resultados de búsqueda dentro de dentro de la aplicación, pero también pierde el propósito final del texto alternativo: describir físicamente la imagen.
Un último consejo: no abuses del texto alternativo para fines distintos a la descripción de una imagen. Los campos de texto alternativo no deben utilizarse para ocultar información, ser ingeniosos o crear memes. Los usuarios que más necesitan el texto alternativo no entenderán este contexto.
Añadir subtítulos a los vídeos es crucial para los usuarios con problemas de audición. Además, mejoran la experiencia de visualización de los usuarios que los ven en una lengua no materna o en entornos sin sonido.
Hay dos tipos de subtítulos: cerrados y abiertos. Los usuarios pueden activar o desactivar los subtítulos cerrados, que se añaden de forma nativa en las plataformas sociales (normalmente como archivo .srt). Los subtítulos abiertos se 'ponen' al crear el vídeo.
Los subtítulos cerrados son preferibles por razones de accesibilidad, pero los subtítulos abiertos pueden utilizarse si los cerrados no están disponibles o si una marca tiene un estilo de diseño estricto que aplicar a sus subtítulos.
VIDEO
A continuación te explicamos cómo añadir pies de foto en cada plataforma:
Dar prioridad a la claridad en la redacción hace que el texto sea más accesible y comprensible. Y eso beneficia a todos, independientemente de sus dificultades.
Cuando escribas un post, ten en cuenta la experiencia de lectura de los demás. ¿Cómo afectará a los usuarios que utilicen herramientas de accesibilidad como lectores de pantalla? ¿Y para los usuarios que aprenden inglés como segunda lengua o tienen dificultades de aprendizaje?
Aquí hay algunos consejos de diseño inclusivo para el texto:
Este es un gran ejemplo de Canyon bikes que utiliza un pie de foto descriptivo, emojis limitados y separa los hashtags del texto de la publicación.

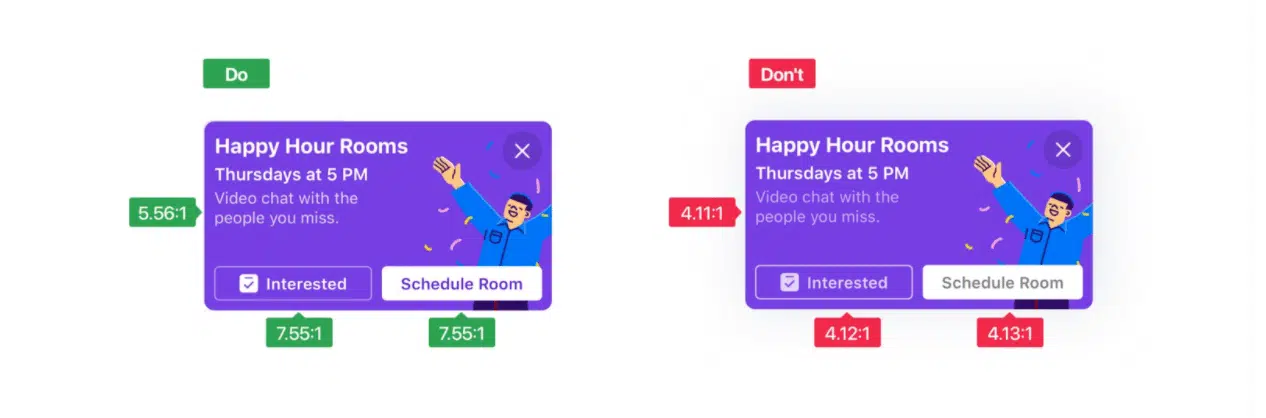
Al igual que el texto, los elementos visuales de las redes sociales también pueden plantear problemas de accesibilidad. Los usuarios con problemas de visión dependen en gran medida de herramientas como los lectores de pantalla para navegar por Internet y comprender la información visual.
Afortunadamente, hay muchas formas sencillas de hacer que los elementos visuales sean accesibles e inclusivos para todos.
Sigue estos consejos para crear elementos visuales accesibles:

Los emojis y los memes están arraigados en el tejido de Internet y las redes sociales. Por desgracia, no son 100% accesibles e inclusivos para todo el mundo.
Por ejemplo, si una marca utiliza un emoji para transmitir algo diferente de su significado literal, este contexto puede perderse cuando se interpreta a través de herramientas de asistencia como los lectores de pantalla.

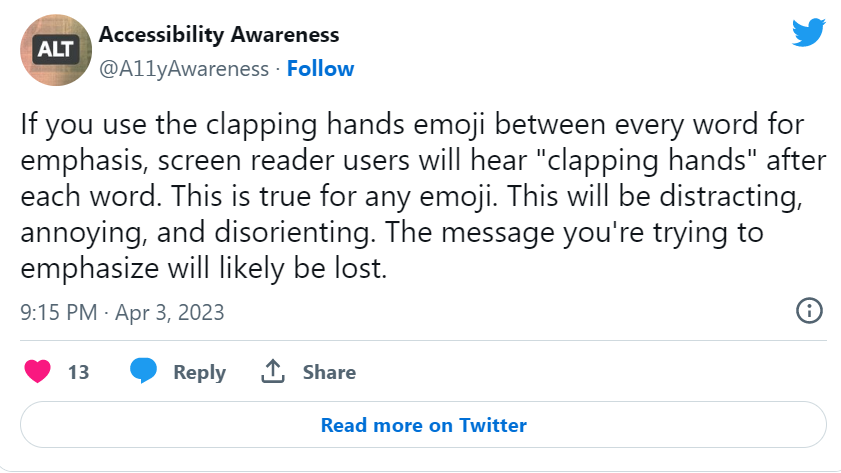
Accessibility Awareness en un tweet:
Si utilizas el emoji de las manos aplaudiendo entre cada palabra para crear énfasis, los usuarios que usan un lector de pantalla escucharán 'palmas' después de cada palabra.
Esto ocurre con cualquier emoji. Esto distraerá, molestará y desorientadorá. El mensaje para enfatizar se perderá.
Los memes pueden ser incluso peores. A menudo se crean como superposiciones de texto sobre imágenes. Incluso si el meme incluye texto alternativo, puede ser difícil describir el chiste solo con texto.

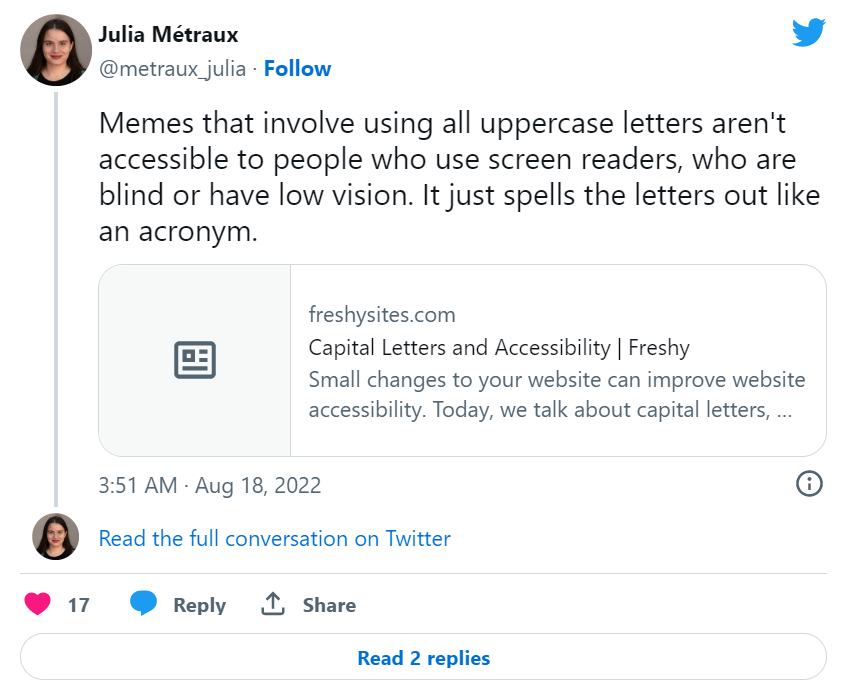
Julia Métraux en un tweet:
Los memes que implican el uso de todas las letras mayúsculas no son accesibles para las personas que utilizan lectores de pantalla.
Simplemente deletrea las letras como un acrónimo.
Aquí tienes algunos consejos para que tus memes y emojis sean accesibles:

Como se muestra en este ejemplo de Domino's, puede ser tentador para las marcas participar en las tendencias. Sin embargo, este tweet sería difícil de interpretar correctamente para las herramientas de asistencia debido a los emojis y los símbolos ASCII.
Buenas noticias: La accesibilidad se ha convertido en una prioridad para muchas plataformas de medios sociales en los últimos años. Twitter y TikTok han liderado el lanzamiento de mejoras y nuevas funciones de accesibilidad. Entre ellas están el texto alternativo y los pies de foto autogenerados.
Es importante familiarizarse con las funciones y recursos de accesibilidad de cada plataforma. A continuación te ofrecemos una lista de enlaces para obtener más información.
Facebook e Instagram:
Twitter:
YouTube:
Pinterest:
LinkedIn:
TikTok:
Nadie espera que todos los profesionales del marketing en redes sociales sean expertos en accesibilidad. En lugar de eso, haz todo lo posible por mantenerte informado (a través de artículos como éste) y, si cometes un error de accesibilidad, acepta los comentarios y aprende de ellos para el futuro.

Patrick Garvin en un tweet:
4/x OWEbAIM es una organización sin ánimo de lucro con sede en el Institute for Investigación, Política y Práctica de la Discapacidad de la Universidad Estatal de Utah.
Este WebAIM introduce algunos conceptos básicos de accesibilidad web, normas y leyes.
Patrick Garvin en un tweet:
5/x Si se siente abrumado por el volumen de información sobre accesibilidad, recuerda:
El objetivo no es memorizar todas las normas y técnicas.
La accesibilidad no es una lista de control que puedas
tachar y ya está. Cumplir las normas es el principio, no el fin.
Aquí dejamos un ejemplo personal.
Cuando buscaba un diseñador para mejorar una imagen que había creado, la compartí en un grupo y utilicé la palabra 'cutre' para describirla. Un miembro comentó que 'cojo' era un término incapacitante y que debería utilizar otra palabra.
Por supuesto, no me gustó que corrigiesen públicamente. Aun así, agradecí al usuario que me corrigiese, ya que no me había dado cuenta de que no era inclusivo.
Las empresas deberían adoptar el mismo enfoque. Evita ponerte a la defensiva, discúlpate, asume el error y no vuelvas a repetirlo.
Como marca, puedes mostrar tu disposición a recibir comentarios de varias maneras:

Ciel en un tweet
¿Por qué esto está en arte ASCII en lugar de ser una foto con texto alternativo?
Es una pesadilla en términos de accesibilidad para los usuarios de lectores de pantalla.
Callum Stephen (él/ella) en un tweet:
Pido disculpas a cualquier afectado - la accesibilidad es muy importante para mí.
Escribí esto de improviso antes de acostarme.
Fue inspirado por otro tweet basado en símbolos que me gustó.
He añadido una imagen con texto alternativo
Este es un buen ejemplo de cómo responder a los comentarios sobre accesibilidad.
La accesibilidad en las redes sociales implica reconocer la exclusión que sufren algunas personas, aprender de tus seguidores y presentar la información de la forma más clara posible. Y todo esto debe ser básico pra cualquier experto en marketing.
Técnico de marketing y encargado de contenido audiovisual en redes sociales para mayor alcance de la visualización de Addaw, labores en atención al cliente, resolución y explicación de los proyectos de la accesibilidad web.
Como afecta la accesibilidad a la seguridad cuando iniciamos sesión en una web, y las pautas a seguir según la WCAG 2.2
¿Sabes que la dislexia es más común de lo que parece? Un 13% de la población mundial la tiene. Aquí te enseñamos sus tipos y como identificarla
Descubre 7 herramientas que te ayudarán a dotar de un buen contraste a tu web o a tus documentos
Este artículo explora cómo garantizar la accesibilidad web para personas con diferentes tipos de discapacidades.
Los videojuegos se han convertido para muchos en un estilo de vida, por desgracia aún hay mucho que superar en cuestión de accesibilidad.
Hay que tener cuidado con los fabricantes de capas de accesibilidad. En esta entrada te enseñamos el porqué y cómo evitarlo.
Mejorando la accesibilidad web para personas con dislexia: cómo hacer que el contenido en línea sea más legible e inclusivo.
Descubre cuales son los mejores plugins de accesibilidad web para los distintos gestores de contenido, prestashop, magento, wordpress y shopify.
¿Qué es y qué conlleva crear un documento en formato de Lectura Fácil? Descubre consejos y trucos para que no se te escape nada.
La IA ya no es cosa de películas de ficción, y está revolucionando la accesibilidad y la calidad de vida de las personas con discapacidad.
¿Qué es la Responsabilidad Social Corporativa o RSC?¿Cómo afecta y beneficia a mi empresa?
¿Cómo afecta la brecha digital a los estudiantes con discapacidad?¿Qué puedes hacer como educador para facilitarles el acceso?
La accesibilidad web trata de crear contenido web y diseños que puedan ser utilizadas por todos, independientemente de su habilidad.
Descubre las tipografías más recomendadas para personas con dislexia. Aprende cómo elegir fuentes accesibles que mejoren la lectura
Descubre en qué consiste el Acta Europea de Accesibilidad, los sectores y productos obligados a cumplir, y cómo afectará tanto a empresas como a usuarios.





Comentarios
ellcvnnodq
2025-12-11 08:38:31