¿Es la autenticación accesible menos segura?
Como afecta la accesibilidad a la seguridad cuando iniciamos sesión en una web, y las pautas a seguir según la WCAG 2.2
Todos lo hemos sufrido en algún momento: el hastío esperando con una página web lenta, el dolor de cabeza producido por una fuente mal diseñada, o la desesperación de intentar navegar por una página inapropiada para los teléfonos móviles. Mientras que estos problemas suelen ser un pequeño inconveniente para nosotros, para la gente con discapacidad pueden restringir por completo el uso de internet.
La accesibilidad web es la necesidad de que los sitios web empleen herramientas y tecnologías desarrolladas para ayudar a la percepción, la comprensión, la navegación y la interacción de una persona con discapacidad por la página. Aplicar la accesibilidad puede parecer intimidante para aquellos que se están empezando a familiarizar con ella, pero es un elemento vital para la experiencia del usuario. La accesibilidad debería incluirse durante el desarrollo web y el proceso de diseño, en lugar de intentar actualizarlo todo como idea de última hora.
Según un informe internacional sobre las discapacidades realizado por la Organización Mundial de la Salud (OMS) en 2011, el 15% de la población mundial posee algún tipo de discapacidad. Esto incluye discapacidades físicas, cognitivas y neurológicas. El índice de discapacidad irá en aumento debido al envejecimiento de la población y el incremento de las dolencias crónicas.
Las personas con discapacidad deberían poder disfrutar del mismo acceso a la información que el resto. Afortunadamente, existen tecnologías que permiten reducir o eliminar las barreras que dificultan su acceso al mundo digital. La disponibilidad de estas herramientas permiten asegurar que todos, independientemente de la edad o de las capacidades físicas y mentales, puedan usar internet y tener una buena experiencia de navegación.

Aparte de hacer de internet un lugar más inclusivo para todos, una buena estrategia de accesibilidad también tiene beneficios para los negocios. La accesibilidad es un componente de diseño y desarrollo que influye en casi cada uno de los elementos de la creación de una página web. Se solapa con los aspectos del diseño web para teléfonos móviles, la independencia del dispositivo, la interacción multimodo, la facilidad de uso, la optimización para motores de búsqueda (SEO) y mucho más. Las webs accesibles pueden tener resultados mucho mejores, reducir los costes de mantenimiento, aumentar el alcance de audiencia, y demostrar la responsabilidad social corporativa (CSR). Por lo tanto, tener un sitio web bien diseñado y accesible no solo permite que tu página esté disponible para aquellas personas con discapacidad, sino que también puede mejorar significativamente la experiencia del usuario para todos.
Las Pautas de Accesibilidad del Contenido Web (Web Content Accessibility Guidelines o WCAG en inglés) fueron desarrolladas por el Consorcio World Wide Web (W3C) con el propósito de establecer una serie de reglas generales compartidas que regulasen los criterios de la accesibilidad del contenido digital para hacer las páginas web, los dispositivos, etcétera, accesibles para los usuarios con discapacidad. El contenido bajo las directrices de la WCAG hace referencia al contenido web, es decir, la información de una página o aplicación web que incluye:
Hay dos versiones de la WCAG en uso hoy en día: WCAG 2.0, que fue publicada en 2008 y se convirtió en estándar ISO en 2012, y WCAG 2.1, que fue publicada en 2018. Todos los requisitos («criterios de éxito») de la versión 2.0 están incluidos en la 2.1 junto a algunos criterios adicionales en esta última. Sin embargo, las pautas son retrocompatibles, lo que significa que el contenido que conforma la WCAG 2.1 también conforma la WCAG 2.0.
La WCAG forma las bases de la mayoría de la legislación sobre la accesibilidad en todo el mundo. Legislaciones como el Título III de la Ley sobre los Americanos con Discapacidades (ADA), o la Ley sobre Accesibilidad para ciudadanos de Ontario con Discapacidad (AODA), etcétera, adoptan el WCAG en nivel AA como estándar mínimo de conformidad. Algunos países incluyen referencias indirectas a la WCAG, como el Estándar Europeo EN 301 549 para la Directiva de Accesibilidad Web en la Unión Europea, que no declara explícitamente la adopción de la WCAG, pero incluye todos los requisitos de sus directrices.
Los criterios de éxito de la WCAG se categorizan en tres niveles de conformidad:

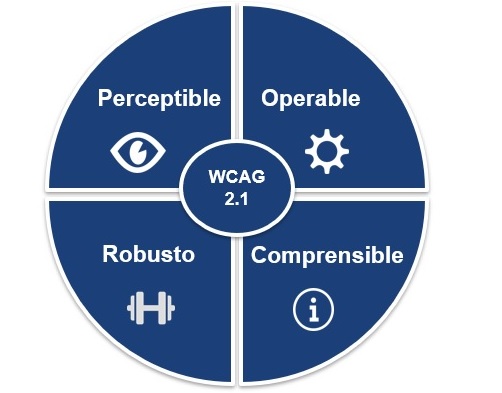
Los principios de la accesibilidad web son los cimientos del contenido producido para las páginas y para cualquiera que quiera utilizarlas. Estos principios se conocen por sus siglas en inglés POUR, un acrónimo que describe la accesibilidad funcional:
La falta de uno de estos cuatro principios hará, por tanto, que la web sea inaccesible para usuarios con discapacidad.
La accesibilidad web es un aspecto que cubre cada uno de los elementos de una página. Los diferentes componentes de dicha página deberían estar interconectados y complementarse unos a otros para crear una web que sea funcional y esté disponible para el beneficio de aquellas personas con discapacidad. Estos componentes incluyen:
Añadir texto alternativo a las imágenes: esto se puede hacer añadiendo una descripción de la foto en las anotaciones o el código (img alt='Logo de Addaw'). El texto alternativo se utiliza con lectores de pantalla y otras tecnologías de asistencia que leen la información de las imágenes en voz alta para personas con discapacidad visual. Un texto alternativo también beneficia a los usuarios de la página que tienen las imágenes desactivadas por un ancho de banda bajo, por ejemplo, así como resultar otro recurso para la optimización de motores de búsqueda. Un texto alternativo debe ser corto y descriptivo.
Ejemplo de un texto alternativo bueno y otro malo
Para imágenes que son puramente decorativas, se recomienda utilizar un texto alternativo vacío (img alt='').
Asegurar las funcionalidades del teclado: para personas con problemas de movilidad, problemas en la motricidad fina o incluso los que tengan discapacidades temporales como dedos rotos, utilizar un ratón para navegar puede ser complicado. Por lo tanto, tienen que poder utilizar una página web por otros medios, como un teclado. Para los sitios web accesibles, todas las funcionalidades están disponibles a través de un teclado. Los usuarios pueden moverse por el contenido o utilizar tecnología de asistencia que imite los patrones de navegación de un teclado.
Proporcionar transcripciones del audio: para aquellos con problemas auditivos, los archivos de audio como pistas de sonido, podcasts o incluso los vídeos son inaccesibles. Ofrecer una transcripción del contenido de audio les permite consumir este contenido.
La accesibilidad se basa en la colaboración de los componentes previamente mencionados. Hay algunas pautas básicas sobre cómo asegurarse de que la interfaz y el desarrollo de tu página se crean en ese sentido.

Los siguientes principios que describen soluciones de accesibilidad se desarrollan y son el referente de la Iniciativa por la Accesibilidad Web del W3C (WAI por sus siglas en inglés), de acuerdo con los estándares de la WCAG.
¿Quién se beneficia de la accesibilidad web?
Todos nos beneficiamos de ella. Aparte de permitir a personas con discapacidad acceder a la web, muchos estándares de accesibilidad web coinciden con las buenas prácticas de SEO. Por ejemplo, las Directrices del Webmaster de Google describen prácticas tales como asegurar atributos de título y descripción alternativa, comprobación de HTML correcto, y ofrecer un mapa de la web a los usuarios. Todas estas, y muchas más, son también importantes para la accesibilidad web. Esta también mejora la experiencia de usuario y la garantía de calidad. La accesibilidad significa crear un sitio web que proporcione una buena experiencia para todos, independientemente de cómo naveguemos por internet. Cuando aseguras una buena experiencia para usuarios con discapacidad, puedes confiar en que la experiencia y calidad general de tu web mejorará.
¿Es la accesibilidad web un requisito legal?
Sí. Muchos países tienen legislación sobre la accesibilidad web vigente, ya sea referente al WCAG o con los estándares basados en ella.
¿Cómo sé si mi página web cumple con la legislación vigente?
La accesibilidad web está bajo la legislación del Estándar Europeo EN 301 549 para la Directiva de Accesibilidad Web en la Unión Europea, que establece que el acceso igualitario a la información y servicios debe estar disponible en todas las áreas dirigidas al público (hoteles, colegios, restaurantes, gimnasios, tiendas, librerías, médicos, etcétera). Las páginas web se consideran lugares públicos y cualquier barrera para acceder a ellos es una violación de la ley.
¿Me pueden denunciar si mi página web no es accesible?
Sí. Si tu país tiene directrices específicas sobre la accesibilidad web, no proporcionar una web accesible puede acabar en juicio. En 2020, unos hubo más de 3000 litigios en EEUU por la violación de su ley vigente, la ADA. Evita cualquier acción legal contra tu página implementando una buena accesibilidad web lo antes posible. Si quieres saber si tu empresa debe ser accesible visita nuestro articulo dedicado a ello 'Quienes deben cumplir con la normativa de accesibilidad'.
Redactora, correctora y traductora de textos con buenas nociones de ofimática e informática en general. Son tres especialidades que me permiten estar en continuo aprendizaje porque el lenguaje no deja de evolucionar, y eso es algo hermoso.
Como afecta la accesibilidad a la seguridad cuando iniciamos sesión en una web, y las pautas a seguir según la WCAG 2.2
¿Sabes que la dislexia es más común de lo que parece? Un 13% de la población mundial la tiene. Aquí te enseñamos sus tipos y como identificarla
Descubre 7 herramientas que te ayudarán a dotar de un buen contraste a tu web o a tus documentos
Explora consejos y estrategias de diseño inclusivo para optimizar la accesibilidad en redes sociales durante 2023
Este artículo explora cómo garantizar la accesibilidad web para personas con diferentes tipos de discapacidades.
Los videojuegos se han convertido para muchos en un estilo de vida, por desgracia aún hay mucho que superar en cuestión de accesibilidad.
Hay que tener cuidado con los fabricantes de capas de accesibilidad. En esta entrada te enseñamos el porqué y cómo evitarlo.
Mejorando la accesibilidad web para personas con dislexia: cómo hacer que el contenido en línea sea más legible e inclusivo.
Descubre cuales son los mejores plugins de accesibilidad web para los distintos gestores de contenido, prestashop, magento, wordpress y shopify.
¿Qué es y qué conlleva crear un documento en formato de Lectura Fácil? Descubre consejos y trucos para que no se te escape nada.
La IA ya no es cosa de películas de ficción, y está revolucionando la accesibilidad y la calidad de vida de las personas con discapacidad.
¿Qué es la Responsabilidad Social Corporativa o RSC?¿Cómo afecta y beneficia a mi empresa?
¿Cómo afecta la brecha digital a los estudiantes con discapacidad?¿Qué puedes hacer como educador para facilitarles el acceso?
Descubre las tipografías más recomendadas para personas con dislexia. Aprende cómo elegir fuentes accesibles que mejoren la lectura
Descubre en qué consiste el Acta Europea de Accesibilidad, los sectores y productos obligados a cumplir, y cómo afectará tanto a empresas como a usuarios.





Comentarios