Tipografías accesibles para personas con dislexia
Descubre las tipografías más recomendadas para personas con dislexia. Aprende cómo elegir fuentes accesibles que mejoren la lectura
Con la actualización de los «Google’s Core Web Vitals», una iniciativa de Google para proporcionar una guía unificada de indicadores de calidad esenciales para brindar la mejor experiencia posible al usuario en una web, en camino, hay un interés creciente por la experiencia de usuario en el mundo del SEO. Google ha apoyado desde siempre la idea de que la facilidad de uso vaya de la mano con la accesibilidad web, así que la pregunta ahora está en si veremos, en un futuro cercano, algún cambio en el algoritmo de búsqueda centrado en métricas de accesibilidad.
En las agencias de SEO, a menudo se habla de cómo garantizar el futuro de las webs para asegurarse de que las estrategias de posicionamiento tomadas seguirán siendo válidas los próximos años. Dichas conversaciones normalmente tocan temas de la escalabilidad y flexibilidad del contenido, las métricas de la experiencia del usuario tipo velocidad de carga y estabilidad del diseño, optimización del ratio de conversión y las mejores prácticas de accesibilidad.
Aunque de momento no hay un factor que clasifique la accesibilidad de forma completa, el creciente solapamiento que está habiendo durante esta última década entre los factores de clasificación SEO y las buenas prácticas de accesibilidad sugiere que las métricas de accesibilidad podrían jugar un papel cada vez más importante en los algoritmos de los motores de búsqueda en los próximos años. Y si esta combinación entre los dos campos no fuese evidencia suficiente de que las métricas de accesibilidad van a tener cada vez más relevancia, solo hay que echar un vistazo a la página de Google donde podemos encontrar un apartado totalmente dedicado al tema.
Así pues, vamos a echar un vistazo al solapamiento que hay ahora entre la accesibilidad y el SEO.
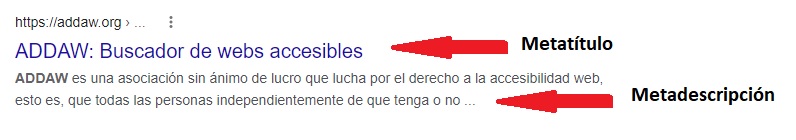
Los metatítulos y las metadescripciones son cuadros de texto en listas de búsqueda orgánica estándar, y básicamente sirven como una copia de un anuncio en el espacio SEO. Los metatítulos, también conocidos como etiqueta de título o título de página, son un factor importante para los listados de los motores de búsqueda. Además, aunque las metadescripciones no tienen impacto sobre los listados de búsqueda en sí, ambos campos pueden tener un efecto importantísimo en el porcentaje de clics.

Los metadatos tienen un efecto similar sobre la accesibilidad: tener títulos y descripciones precisos es crucial para indicar el tema de una página a alguien que utiliza tecnología de asistencia, como un lector de pantalla, a la hora de navegar por los resultados de búsqueda. Dentro de una página web, los metatítulos son a menudo lo primero que recorre un lector de pantalla. Si se quiere mejorar la calidad y visibilidad de una web en los listados de los motores de búsqueda y promover la accesibilidad web, crear metadatos precisos y concisos y con buenas palabras clave es un buen lugar por el que empezar.
Cuando los creadores de contenido piensan en la unión entre accesibilidad y SEO, el texto alternativo de imágenes es uno de los primeros elementos en los que se detienen. El texto alternativo es un valor atributo en HTML usado para describir el tema o apariencia de una imagen, y es especialmente útil para usuarios con problemas de visión que utilizan lectores de pantalla. El texto alternativo es un componente central en el diseño de una web accesible, pero también es un factor de valoración en los motores de búsqueda, y ayuda a describir el contenido a un rastreador de un motor de búsqueda.
Dicho esto, por desgracia el texto alternativo a menudo se usa incorrectamente para abultar la cantidad de texto, por lo que la función real de este ha acabado siendo desprestigiada hasta cierto punto por muchos diseñadores y profesionales del SEO. Sin embargo, apoyar a los usuarios con problemas de visión debería ser la principal prioridad al escribir un texto alternativo. Si la imagen está semánticamente relacionada con el tema de tu página y las palabras clave (como la mayoría de los sitios web deberían estar), un texto alternativo conciso y apropiado debería mejorar igualmente tus objetivos de posicionamiento.
Escribir un texto ancla para enlaces es algo obvio. Proporciona a la tecnología de apoyo una indicación clara del tema de la URL objetivo, y hay que considerar que un texto ancla con buenas palabras clave también ayuda a los motores de búsqueda a comprender el tema de la página. Por ejemplo, usar «Descargar guía de accesibilidad» como texto ancla, mejor que poner simplemente «pulse aquí», es mucho más descriptivo para la tecnología de apoyo y los rastreadores de los motores de búsqueda.
Ya sea para enlazar direcciones internas de la web o hacia otra distinta, asegúrate que el texto ancla es descriptivo y está en consonancia con el tema de la página objetivo.
La optimización de los motores de búsqueda no trata solo de traer tráfico a una web: el valor real reside en hacer que los usuarios hagan ciertas cosas en las propiedades del sitio una vez están dentro. Los principios del diseño accesible, como el tamaño y el contraste de color del texto, así como una estructura web sensata, no solo influyen en la facilidad de uso, sino que también son cruciales para aumentar los ratios de conversión para todos los usuarios.
Tener mecanismos internos de enlace como mapas web HTML, listado de enlaces (también llamado «migas de pan» o «hilo de Ariadne»), y buenas llamadas de acción puede ser extremadamente útil para los usuarios con discapacidad, y ellos también pueden ayudarse de los rastreadores de los motores de búsqueda y recorrer los enlaces entre páginas. De una forma similar, el uso de elementos de diseño con alto contraste y HTML semántico normalmente hace la búsqueda más sencilla para todo el mundo. Si tu página web está diseñada procurando que los usuarios con discapacidades sean capaces de hacer compras o rellenar formularios de forma intuitiva, también debería mejorar tu actividad de conversión en general del tráfico orgánico.
Cuando nos encontramos archivos de audio o vídeo transcritos automáticamente por Google u otros motores de búsqueda, la exactitud del texto deja mucho que desear. Transcribir a mano las grabaciones no solo proporciona una experiencia mejor para los usuarios con discapacidad, sino que también ofrece a los motores de búsqueda grandes porciones de texto rastreable y se garantiza que se incluyan las palabras clave.
No hay que olvidar que las transcripciones y subtítulos permiten que los usuarios con problemas auditivos tengan la oportunidad de seguir el tema del que se habla. También son muy útiles para los usuarios que no pueden utilizar el audio (si se está viendo vídeo en un lugar público, por ejemplo). Si se quiere aumentar la visibilidad y el alcance de búsqueda de tu contenido audiovisual o «podcasts», las transcripciones pueden ser de gran ayuda.
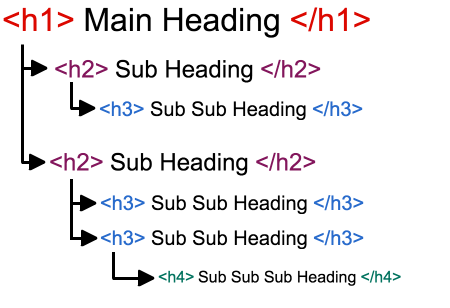
Los encabezados en HTML no son expresamente un factor de puntuación para el posicionamiento en Google, pero son cruciales para la navegación con los lectores de pantalla y otras tecnologías de apoyo. Sin embargo, los motores de búsqueda dan un peso extra al tamaño del texto, lo que ha derivado en que se extienda la práctica de poner encabezados con abundancia de palabras clave, incluso si no están medianamente ordenados.

Y cabe preguntarse: ¿por qué no iba alguien a tener adecuadamente ordenados los encabezados HTML de su página web? La respuesta normalmente es que si se usa CSS para definir el diseño (que sea la etiqueta visualmente más grande o más pequeña) no es 'necesario' colocar la etiqueta semantica correcta (el encabezado correcto). No es necesario para que se vea correctamente pero si lo es para que la estructura interna de la página sea coherente.
Sin embargo, tener una estructura de encabezados organizada con sentido no solo promueve la accesibilidad, sino que también ayuda a garantizar que el texto más grande de una página web sigue el tema principal de la web en sí, lo cual probablemente se refleje también en las palabras clave objetivo.
Por el contrario, unos encabezados HTML desorganizados son frustrantes hasta para un gestor de páginas web: ningún creador o redactor de contenido quiere recurrir al uso de encabezados aleatorios y colocar etiquetas de H4 antes de etiquetas H2 para luego modificar visualmente el contenido mediante CSS. Lo mejor para ahorrar dolores de cabeza es utilizar una estructura adecuada en la que las etiquetas H1 representan el título principal con el texto más grande, y luego ir bajando en la jeraquia de encabezados, como si se tratase del índice de un libro.
Durante años, Google ha estado midiendo la accesibilidad a través de su herramienta de comprobación de desempeño de webs Lighthouse, que proporciona diversas puntuaciones de accesibilidad junto con auditorías aprobadas/suspensas para diferentes componentes. Puesto que muchos SEOs recurren a las herramientas de Lighthouse o PageSpeed Insights para comprobar las puntuaciones de las métricas de Core Web Vitals, no sería de extrañar que la accesibilidad fuera la próxima gran actualización del algoritmo, ya que la infraestructura está más o menos montada.
Lo cierto es que predecir qué métricas o comprobaciones de accesibilidad acabarán siendo factores de posicionamiento es un poco más difícil. Como todos los factores de motores de búsqueda, los procesos de medición tendrían que estar automatizados para poder incorporarlos en el algoritmo de Google.
El lanzamiento puede que sea similar al de Core Web Vitals, en el que se comprueba y asigna un valor mínimo para aprobar a algunas de las métricas con más relevancia. Otra opción, dado que muchas de las medidas de accesibilidad que toma Lighthouse de Google son simples comprobaciones de aprobar o suspender, sería que Google pudiera tomar la puntuación de accesibilidad agregada y definir una serie de puntos de referencia para esa métrica.
Mientras que las comprobaciones de accesibilidad automáticas de Google pueden no ser una solución completa comparada con las auditorías de accesibilidad manuales realizadas por personas, como las que ofrecemos en ADDAW, incorporar métricas de accesibilidad como factores de posicionamiento mandaría una señal muy clara al a comunidad SEO. Los profesionales de este sector tienden a revolucionarse ante los anuncios de las actualizaciones del algoritmo de búsqueda, así que hay que reconocerle a Google su esfuerzo para animar a toda la comunidad creadora de contenido a darle la importancia que se merece a la accesibilidad digital.
Si consideramos que el objetivo de la estrategia SEO es traer usuarios a una página web a través de motores de búsqueda y animarles a que hagan ciertas cosas navegando por las propiedades de la web, entonces es necesario ir incorporando las necesidades de accesibilidad en dicha estrategia y auditorías.
Actualmente hay una fuerte discusión pendiente sobre garantizar el futuro de una web desde un punto de vista de posicionamiento web priorizando la accesibilidad. Si las herramientas que tiene Google para comprobar la experiencia de usuario nos quieren indicar algo, podemos intuir nuevas señales de posicionamiento relacionadas con la accesibilidad a la vuelta de la esquina.
Sin embargo, poner en práctica la accesibilidad digital no tendría que hacerse pensando únicamente en maximizar el tráfico y las conversiones web. Los creadores de contenido deberían apoyar el concepto en sí como la vía para hacer que internet sea utilizable por todo el mundo, y seguir estas pautas porque es básicamente lo correcto. La visibilidad extra que conlleva es simplemente un beneficio adicional.
¿Quieres saber más sobre la accesibilidad? No te pierdas nuestro artículo Introducción a la accesibilidad web en el que encontrarás toda la información básica sobre ello.
Redactora, correctora y traductora de textos con buenas nociones de ofimática e informática en general. Son tres especialidades que me permiten estar en continuo aprendizaje porque el lenguaje no deja de evolucionar, y eso es algo hermoso.
Descubre las tipografías más recomendadas para personas con dislexia. Aprende cómo elegir fuentes accesibles que mejoren la lectura
Descubre en qué consiste el Acta Europea de Accesibilidad, los sectores y productos obligados a cumplir, y cómo afectará tanto a empresas como a usuarios.
Descubre cómo las tecnologías CAPTCHA han avanzado hacia soluciones más accesibles. Este artículo explora desde las pruebas visuales y auditivas hasta las innovaciones actuales, ofreciendo una visión completa sobre cómo hacer CAPTCHA más inclusivo.
Como afecta la accesibilidad a la seguridad cuando iniciamos sesión en una web, y las pautas a seguir según la WCAG 2.2
Exploraremos como podemos saltar el contenido repetitivo de una página y porque es tan importante para los usuarios que utilizan lectores
Este artículo explica como hacer un correo electrónico más accesible e inclusivo para todo tipo de personas y como beneficia a todos el hacerlo.
¿Sabes que la dislexia es más común de lo que parece? Un 13% de la población mundial la tiene. Aquí te enseñamos sus tipos y como identificarla
Justificar texto en la web dificulta la lectura y la legibilidad. Descubre por qué es una mala elección en diseño web.
Descubre 7 herramientas que te ayudarán a dotar de un buen contraste a tu web o a tus documentos
Explora consejos y estrategias de diseño inclusivo para optimizar la accesibilidad en redes sociales durante 2023
La metodología WCAG EM nos permite realizar auditorías de accesibilidad con un procedimiento seguro y estandarizado.
¿Qué es el Certificado AIS y por qué es interesante contar con él para garantizar la accesibilidad?
Desmontando el capacitismo: Abordando la discriminación y promoviendo la inclusión de personas con discapacidad en la sociedad.
Para que sirven las declaraciones de accesibilidad y que pasos se deben seguir para realizarlas correctamente
Mejora la accesibilidad de tus PDFs: claves para crear documentos inclusivos y accesibles para todos





Comentarios
No hay comentarios aún.