Acta Europea de Accesibilidad
Descubre en qué consiste el Acta Europea de Accesibilidad, los sectores y productos obligados a cumplir, y cómo afectará tanto a empresas como a usuarios.
Tras las última actualización en la normativa EN301549 V3.2.1 (que es equivalente a la norma UNE-EN 301549:2022), se establece que, cada tres años se debe presentar un Informe de Revisión de Accesibilidad web, también llamado Informe IRA. Asimismo, establece los criterios que se deben evaluar página por página, ya sean páginas webs o aplicaciones móviles, incluyendo los documentos descargables.
Estos informes nos permiten realizar el seguimiento del cumplimento de los requisitos de accesibilidad web y aplicaciones móviles. Su fin es garantizar una accesibilidad web permanente y actualizada de acuerdo con las directrices y requisitos establecidos por las distintas normativas nacionales (Real Decreto 1112/2018) y europeas (Decisión de Ejecución (UE) 2018/1524), a su vez basadas en las recomendaciones internacionales (Web Content Accessibility Guidelines – WCAG) que buscan un acceso a internet inclusivo y sin barreras.
A finales de 2018, la Comisión Europea publicó las directrices a seguir para realizar el seguimiento a nivel nacional, instando a que se le remitieran informes periódicos cada tres años, teniendo estos que ser públicos.
En España, el organismo encargado de recoger estos informes es el Observatorio de Accesibilidad Web.
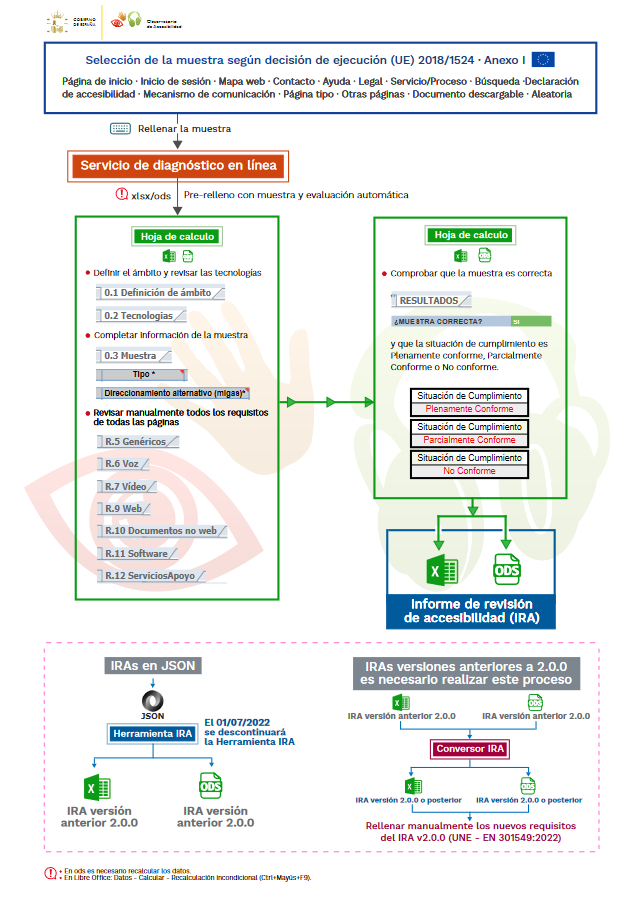
En resumen, el informe IRA es básicamente una hoja de cálculo con varias pestañas que debemos cumplimentar página a página con los datos de nuestra web. Indicaremos, entre otras cosas, el ámbito de actuación, las tecnologías usadas y páginas de la muestra. A continuación os dejamos las plantillas de informe en los dos formatos posibles en los que se puede entregar al Observatorio de Accesibilidad Web: ODS y XLSX.
El IRA tiene dos variantes, una para empresas privadas y otra para organismos públicos, pero en esencia son idénticos. Solo cambia la documentación que hay que rellenar en la zona de ámbito del documento.
Plantilla del Informe de revisión de la accesibilidad (Administración pública) (xlsx) - (IMPORTANTE: Usar Microsoft Excel para editarla).
Plantilla del Informe de revisión de la accesibilidad (Administración pública) (ods) - (IMPORTANTE: Usar LibreOffice Calc para editarla).
Plantilla del Informe de revisión de la accesibilidad (Entidad Privada) (xlsx) - (IMPORTANTE: Usar Microsoft Excel para editarla).
Es importante recalcar que, aunque el IRA se diseñó en un inicio para que las webs de las administraciones públicas cumplieran con la normativa de accesibilidad, a día de hoy muchas empresas privadas deben entregar este informe cumplimentado. Este es el caso, por ejemplo, de las empresas que a partir del 2022 quieran solicitar la ayuda del Kit digital como parte de los requisitos para cumplir la norma UNE-EN 301549:2022.
La Comisión Europea establece dos métodos de revisión y seguimiento que deberán ser aplicados por todos los estados miembros:
Debido a esto, es altamente recomendable que cada empresa y/o sitio web tenga en su equipo un departamento de accesibilidad web. Este departamento será el encargado de recabar la información necesaria para generar los Informes de Revisión de Accesibilidad de acuerdo a la norma UNE-EN 301549:2022 que se aplica en España.
Administraciones públicas:
El Real Decreto 1112/2018 establece en su artículo 17 que las auditorías de accesibilidad web profundas deben hacerse de manera periódica o antes de la puesta en funcionamiento de una web o aplicación (fase de diseño). Desde ADDAW, recomendamos encarecidamente que el proceso de accesibilidad se dé en todas las fases del proyecto y no que se realice la auditoría de accesibilidad al finalizarlo. Si se realiza un seguimiento de accesibilidad desde la fase de diseño, aseguraremos que los criterios visuales y de desarrollo se alinearán con los de accesibilidad, ahorrándonos costes futuros al no tener que realizar cambios sobre decisiones ya tomadas.
Con esto en mente, hay que tener en cuenta que el Informe de Revisión de Accesibilidad web deberá realizarse como máximo cada tres años o cada vez que se lance una web o aplicación móvil nueva, siendo esto obligatorio para las administraciones públicas, entre otras..
Los plazos para tenerlas preparadas estaban pautados desde que entró en vigor el Real Decreto: para el pasado 20 de septiembre de 2020 en el caso de los sitios web, y para el 20 de septiembre de 2021 en el caso de las aplicaciones para móviles. A partir de entonces, hay que tener en cuenta que el Observatorio de Accesibilidad Web puede ponerse en contacto en cualquier momento para solicitar su envío, junto con cualquiera de los demás informes detallados. Así que debemos procurar tener todos los IRA realizados y almacenados.
Empresas privadas:
Es recomendable que las empresas privadas realicen de forma periódica auditorías de accesibilidad. No obstante, no debemos olvidar que las empresas privadas se basan en la «Ley 56/2007, de 28 de diciembre, de Medidas de Impulso de la Sociedad de la Información (LISI)», y en esta ley, si bien se establece que deben ser accesibles aquellas que cumplan con los criterios (podéis comprobar quién debe ser accesible en este enlace), no se indica que necesariamente deban realizar informes de accesibilidad periódicos. Por tanto, las empresas privadas no necesitan tener informes de este tipo para entregarlos cada tres años, pero sí sería muy recomendable que guardasen los informes de auditoría realizados para poder justificar, ante cualquier error de accesibilidad, que se realizaron acciones, y que la empresa, pese al posible fallo, ha realizado acciones en este sentido.
Desde ADDAW, a través de nuestras auditorías de accesibilidad podemos confirmar que la web de la empresa privada cumple con la normativa de accesibilidad, y, si se usa nuestro certificado de accesibilidad, garantizaremos en el tiempo y frente a cambios que la web en cuestión cumple con la normativa.

La forma de cumplimentarlo varía dependiendo qué versión del IRA necesitemos: para empresa privada o para administración pública. La única diferencia está en la primera página: la definición del ámbito. Una vez pasemos este punto, la plantilla es la misma y la forma de rellenarla, también.
Lo primero que se debe hacer es rellenar la pestaña de Definición de Ámbito. En ella se encuentra la información general que compete al organismo al que se le va a realizar el informe de revisión de accesibilidad web. A continuación veremos punto a punto qué colocar en cada casilla usando la definición que se indica en la propia plantilla y ampliándola en caso necesario.
Nombre de la URA
La URA es la Unidad Responsable de Accesibilidad, y solo las entidades públicas (Ayuntamientos, ministerios, universidades, juzgados...) tienen una. Debemos tener esto muy en cuenta.
Se pueden consultar las URA de la administración pública en la web de la administración electrónica.
DIR3 de la URA
De la misma forma que la URA, solo las administraciones públicas tienen DIR3. En las propias palabras de la puntilla, en este campo debemos indicar el código DIR3 (Directorio Común de Unidades Orgánicas y Oficinas) de la URA indicada en el campo anterior. Esto es, si la URA es la Subdirección General XXX, indicar el código DIR3 de la Subdirección General XXX. En el siguiente enlace del Portal de Administración electrónica, se indica cómo acceder a la aplicación DIR3-Directorio común donde poder buscar los códigos DIR3 necesarios para rellenar este informe. Desde el siguiente enlace podrás consultar los dir3.
Ámbito competencial de la URA
En términos generales, en la AGE (Administración General del Estado), el ámbito competencial de las URAs será el Ministerio en cuestión; en las CCAA (Comunidades Autónomas), lo será la CCAA de referencia; y en las EELL (Entidades Locales) y demás organismos obligados, el ámbito competencial de las URAs será uno u otro según se hayan definido las URAs conforme a sus propias características organizativas.
DIR3 del ámbito competencial de la URA
En este campo, indicaremos el código DIR3 del ámbito competencial de la URA indicada en el campo anterior. En el siguiente enlace del Portal de Administración Electrónica, se indica cómo acceder a la aplicación DIR3-Directorio común donde poder buscar los códigos DIR3 necesarios para rellenar este campo: Ir al directorio común de unidades orgánicas y oficinas.
Entidad responsable del sitio web
En este campo indicaremos el nombre de la Entidad responsable del sitio web, por ejemplo, la Subdirección General XXX.
DIR3 de la entidad responsable
Aquí indicaremos el código DIR3 de la entidad responsable del sitio web indicada en el campo anterior.
Correo electrónico de la entidad/persona responsable del sitio web
En este campo indicaremos el correo electrónico de contacto de la entidad o de la persona responsable del sitio web.
Ámbito territorial
Aquí indicaremos si se trata de una comunidad autónoma, un organismo local o si pertenece a la administración general del estado. Es importante que se seleccione del desplegable que la plantilla ofrece.
Ámbito temático
Aquí marcaremos a qué ámbito pertenece la web que estamos auditando siendo de nuevo importante elegir de entre las opciones que nos da la plantilla, y teniendo en cuenta que puede pertenecer a más de un ámbito.
Si estamos trabajando con la plantilla para empresas privadas, lo primero que tendremos que hacer es rellenar el ámbito. En él, informaremos de datos generales de nuestra empresa y de la auditoría en sí, vamos a ir punto por punto explicando los campos
Empresa para la que hacemos la auditoría.
No hay mucho más que añadir, salvo que es importante colocar aquí al responsable del sitio web. El encargado del departamento de accesibilidad no tiene nada que ver.
En este campo especificaremos si se trata de una web o de una aplicación móvil («app»).
Nombre con el que hayamos llamado a la web. Recalcamos que NO es el nombre de la empresa, sino de la web.
Dirección URL absoluta de la web.
Si vamos a auditar todo el sitio web o solo una parte, lo normal es poner aquí «Todo el contenido de la web pública».
Fecha en la que realizamos la auditoría.
Aquí especificaremos qué normativa tratamos de superar. No hay que poner «nivel AA de las WCAG», pues lo normal es que lo que tratemos de superar sea la norma española. Por tanto, deberíamos poner «UNE-EN 301 549:2022 - excluyendo el contenido no incluido por el RD 1112/2018».
Definiremos el conjunto mínimo de combinaciones de sistemas operativos, navegadores web, productos de apoyo y otras aplicaciones de usuario para los que la accesibilidad del sitio web está soportada. Es decir, aquellos entornos en los que se espera que el sitio web funcione correctamente y con un adecuado soporte de accesibilidad. En concreto habría que indicar con qué sistema operativo y navegador se ha realizado la revisión (incluyendo la versión exacta) y si, una vez completada la revisión o en paralelo, se ha probado el sitio web con algún producto de apoyo, como NVDA, Jaws, VoiceOver...
Como ejemplo podríamos poner: «Browser DevTools/Inspector, HTML Validation, Keyboard only, VoiceOver Screen Reader, WAVE Browser Extension, ZoomText Fusion, Chrome - Latest, Chrome for Android, Edge - Latest, Firefox – Latest».
Lo normal en este campo sería poner «Autoevaluación con recursos externos».
Ahora sí indicaremos el nombre de la empresa, que no tiene por qué coincidir con el de la web.
Este campo lo cumplimentaremos con cualquier información que queramos que se tenga en cuenta, pero nosotros recomendamos dejarlo vacío.
A partir de aquí, estos campos son necesarios tanto en administraciones públicas como en entidades privadas.
A continuación, se deben especificar las tecnologías empleadas en el sitio. Si se emplea alguna que no aparezca en la hoja, como por ejemplo «JavaScript», se debe indicar también la URL de su especificación oficial. Recordemos que el modo en el que usamos la tecnología puede determinar si esta es compatible con la accesibilidad o no. En caso de emplear tecnologías incompatibles con la accesibilidad, la web debe proporcionar alguna versión alternativa que no dependa de dicha tecnología. Por tanto, en este punto incluiremos las tecnologías y la URL de la especificación, esto es, la ruta donde se encuentra la documentación de la tecnología.
Lo siguiente es indicar la muestra analizada, así que veamos qué es lo que debemos escribir en cada columna:
Esto es un identificador único que le damos a la página. Debe ser incremental, secuencial y único.
Nombre que nosotros le damos a la página. Esto es subjetivo, pero debemos procurar que sea un nombre que defina el objetivo de la web.
Debemos elegir entre «Página web» y «Documento no web», que podría ser, por ejemplo, un PDF.
El IRA exige como mínimo que exista una página de inicio, una con la declaración de accesibilidad y, al menos, una aleatoria. Aunque recordemos que la muestra aleatoria debe ser un 10% de la muestra.
Ruta absoluta de la página a analizar.
Esto es lo que comúnmente se llama «Migas de pan» o «Hilo de Ariadne» y se trata de marcar cómo llegar a esta ruta.
Aquí definiremos qué contiene esta página que pueda afectar a la accesibilidad, por ejemplo, formularios, tablas, etcétera.
Aquí está la novedad, pues en este nuevo informe, a los criterios de las WCAG2.1 se han añadido un compendio de nuevos criterios diferenciados por pestañas: nuevos criterios generales, criterios adicionales para vídeos, para sitios con voz bidireccional... Para nosotros ha resultado muy útil este documento desarrollado por Olga Carreras con la relación de equivalencia entre la norma 301549 v3.2.1 y las WCAG2.1.
En esta parte se debe auditar página a página cada criterio e ir marcando si cumple o no. Según lo vayamos haciendo, el informe IRA va mostrando una nota en la pestaña de resultados de forma automática. Siempre conseguiremos una conformidad parcial salvo que consigamos pasar todos los criterios, aunque esto no es necesario para aprobar el IRA.
Para aquellos que no sepan cómo empezar a auditar su web, recomendamos nuestro artículo Introducción a la accesibilidad web para adquirir unas bases sobre las que empezar a trabajar. Por último, dejamos una guía desarrollada por el Observatorio de Accesibilidad donde especifican cómo revisar cada uno de los criterios de accesibilidad, así como sus objetivos específicos.
Desde ADDAW podemos ayudaros a realizar el Informe de Revisión de Accesibilidad web (IRA).
Si quieres saber más sobre nuestras auditorías, visita nuestra página auditorías de accesibilidad donde especificamos cómo las hacemos, y desde donde podrás solicitar una revisión de tu web.
Redactora, correctora y traductora de textos con buenas nociones de ofimática e informática en general. Son tres especialidades que me permiten estar en continuo aprendizaje porque el lenguaje no deja de evolucionar, y eso es algo hermoso.
Descubre en qué consiste el Acta Europea de Accesibilidad, los sectores y productos obligados a cumplir, y cómo afectará tanto a empresas como a usuarios.
¿Qué es el Certificado AIS y por qué es interesante contar con él para garantizar la accesibilidad?
Descubre la importancia de la accesibilidad web para solicitar las ayudas del Kit Digital.
La accesibilidad web es un derecho, y como tal, existen leyes que dictan qué webs deben cumplir la normativa de accesibilidad web.
La Directiva de Accesibilidad Web de la UE establecerá estándares de accesibilidad digital para las organizaciones dentro de la Unión Europea.
Descubre las tipografías más recomendadas para personas con dislexia. Aprende cómo elegir fuentes accesibles que mejoren la lectura
Descubre cómo las tecnologías CAPTCHA han avanzado hacia soluciones más accesibles. Este artículo explora desde las pruebas visuales y auditivas hasta las innovaciones actuales, ofreciendo una visión completa sobre cómo hacer CAPTCHA más inclusivo.
Como afecta la accesibilidad a la seguridad cuando iniciamos sesión en una web, y las pautas a seguir según la WCAG 2.2
Exploraremos como podemos saltar el contenido repetitivo de una página y porque es tan importante para los usuarios que utilizan lectores
Este artículo explica como hacer un correo electrónico más accesible e inclusivo para todo tipo de personas y como beneficia a todos el hacerlo.
¿Sabes que la dislexia es más común de lo que parece? Un 13% de la población mundial la tiene. Aquí te enseñamos sus tipos y como identificarla
Justificar texto en la web dificulta la lectura y la legibilidad. Descubre por qué es una mala elección en diseño web.
Descubre 7 herramientas que te ayudarán a dotar de un buen contraste a tu web o a tus documentos
Explora consejos y estrategias de diseño inclusivo para optimizar la accesibilidad en redes sociales durante 2023
La metodología WCAG EM nos permite realizar auditorías de accesibilidad con un procedimiento seguro y estandarizado.





Comentarios
rzpddresv
2025-11-11 07:16:59ekfwonkppg
2025-11-17 07:34:41lwbtkfve
2025-12-25 02:48:19