La presentación visual de los siguientes elementos tiene una ratio de contraste de la menos 3:1 con los colores adyacentes:
El objetivo de este Criterio de Éxito es asegurar que los componentes activos de la interfaz de usuario (es decir, los controles) y los gráficos significativos sean distinguibles por personas con una visión moderadamente baja. Los requisitos y la justificación son similares a los del texto grande en 1.4.3 Contraste (Mínimo).
Los controles de bajo contraste son más difíciles de percibir y pueden ser completamente ignorados por personas con discapacidad visual. De manera similar, si se necesita un gráfico para comprender el contenido o la funcionalidad de la página web, debe ser perceptible por personas con baja visión u otras discapacidades sin la necesidad de tecnología de asistencia que mejore el contraste.
Nota
Los ratios de contraste 3:1 mencionados en este Criterio de Éxito se pretenden tratar como valores umbral. Al comparar el ratio de contraste calculado con el ratio del Criterio de Éxito, los valores calculados no deben redondearse (por ejemplo, 2,999:1 no cumpliría con el umbral de 3:1).
Componentes Activos de la Interfaz de Usuario
Para los controles activos, cualquier información visual proporcionada que sea necesaria para que un usuario identifique que hay un control presente y cómo operarlo debe tener una relación de contraste mínima de 3:1 con los colores adyacentes. Además, cualquier información visual necesaria para indicar el estado, como si un componente está seleccionado o enfocado, también debe asegurar que la información utilizada para identificar el control en ese estado tenga una relación de contraste mínima de 3:1.
Este Criterio de Éxito no requiere que los cambios de color que diferencian entre estados de un componente individual cumplan con la relación de contraste 3:1 cuando no aparecen juntos. Por ejemplo, no existe un nuevo requisito de que los enlaces visitados contrasten con el color predeterminado, o que los indicadores de desplazamiento del mouse contrasten con el estado predeterminado. Sin embargo, el componente no debe perder contraste con los colores adyacentes, y los indicadores no textuales como la marca en una casilla de verificación o un gráfico de flecha que indica que un menú está seleccionado o abierto deben tener un contraste suficiente con los colores adyacentes.
Límites
Este criterio de éxito no requiere que los controles tengan un límite visual que indique el área de impacto, pero si el indicador visual del control es la única forma de identificarlo, entonces ese indicador debe tener un contraste suficiente. Si el texto (o un icono) dentro de un botón o el texto del marcador de posición dentro de un campo de entrada de texto es visible y no hay indicación visual del área de impacto, entonces se cumple el criterio de éxito. Si un botón con texto también tiene un borde de color, dado que el borde no proporciona la única indicación, no hay requisito de contraste más allá del contraste del texto (1.4.3 Contraste (mínimo)). Se recomienda delinear el límite de los controles para ayudar en el reconocimiento de los controles y, por lo tanto, en la realización de actividades para personas con discapacidades cognitivas.

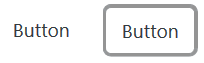
Figura 1: Un botón (control activo) sin un límite visual y el mismo botón con un indicador de enfoque que es un límite visual definido de color gris (#949494) adyacente a blanco.
Colores adyacentes
Para los componentes de la interfaz de usuario, 'colores adyacentes' se refiere a los colores adyacentes al componente. Por ejemplo, si un campo de entrada tiene un fondo interno blanco, un borde oscuro y un fondo externo blanco, el 'color adyacente' al componente sería el fondo externo blanco.
![]()
Figura 2: Un campo de entrada de texto estándar con un borde gris (#767676) y un color adyacente blanco fuera del componente.
Si los componentes utilizan varios colores, se pueden ignorar aquellos colores que no interfieran con la identificación del componente para medir la relación de contraste. Por ejemplo, una sombra 3D en un campo de entrada o una línea de borde oscuro entre fondos contrastantes se considera que se incluye en el color más cercano en brillo (luminancia percibida).
El siguiente ejemplo muestra un campo de entrada que tiene un fondo claro en el interior y un fondo oscuro alrededor. El campo de entrada también tiene un borde gris oscuro que se considera que se incluye en el fondo oscuro. El borde no interfiere con la identificación del componente, por lo que se mide la relación de contraste entre el fondo blanco y el fondo azul oscuro.

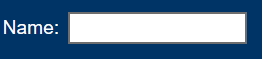
Figura 3: El contraste del fondo del campo de entrada (blanco) y el color adyacente al control (azul oscuro #003366) es suficiente. También hay un borde (plateado) en el componente que no es necesario que contraste con ninguno de los dos.

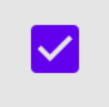
Figura 4: Una casilla de verificación personalizada con una marca de verificación gris claro (#E5E5E5), que tiene una relación de contraste de 5.6:1 con el cuadro morado (#6221EA).
Se puede emplear un diseño plano donde el indicador de estado se integre en el componente sin que haya un contraste evidente entre ambos, pero sí destaque en relación a los colores que rodean al componente.

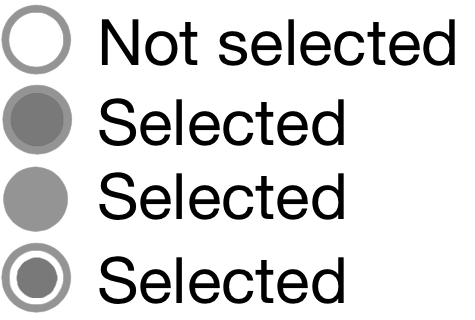
Figura 5: El primer botón de radio muestra el estado predeterminado con un círculo gris (#949494). El segundo y tercer botón muestran el botón de radio seleccionado y relleno con un color que contrasta con el color adyacente al componente. El último ejemplo muestra el indicador de estado en contraste con los colores del componente.
Relación con el uso del color
El criterio de Conformidad 'Uso del color' aborda el cambio solo del color (tonalidad) de un objeto o texto sin alterar de otra manera la forma del objeto. El principio es que la relación de contraste (la diferencia en brillo) puede utilizarse para distinguir entre texto o gráficos. Por ejemplo, la técnica G183: 'Usar una relación de contraste de 3:1 con el texto circundante y proporcionar pistas visuales adicionales al pasar el ratón sobre los enlaces o controles donde solo se usa el color para identificarlos' es una forma de utilizar una relación de contraste de 3:1 con el texto circundante para distinguir enlaces y controles. En ese caso, el Grupo de Trabajo considera que un color de enlace que cumple con la relación de contraste de 3:1 en relación con el color de texto no enlazado cumple el Criterio de Conformidad 1.4.1. Uso del color, ya que se está confiando tanto en la relación de contraste como en el color (tonalidad) para transmitir que el texto es un enlace.
Relación con 'Foco Visible'
En combinación con el criterio de Conformidad 2.4.7 Foco Visible, el indicador de foco visual para un componente debe tener suficiente contraste con el fondo adyacente cuando el componente está enfocado, excepto cuando la apariencia del componente está determinada por el agente de usuario y no es modificada por el autor.
La mayoría de los indicadores de foco aparecen fuera del componente, por lo que es necesario que contrasten con el fondo sobre el que se encuentra el componente.
Otros casos incluyen los indicadores de foco que:
Ejemplos de Componentes de Interfaz de Usuario Activos
Para diseñar indicadores de foco, indicadores de selección y componentes de interfaz de usuario que deben ser percibidos claramente.
Componentes inactivos de la interfaz de usuario.
Los componentes de la interfaz de usuario que no están disponibles para la interacción del usuario (por ejemplo, un control deshabilitado en HTML) no están obligados a cumplir con los requisitos de contraste en WCAG 2.1. Un componente de la interfaz de usuario inactivo es visible pero no actualmente operable. Un ejemplo sería un botón de envío en la parte inferior de un formulario que es visible pero no se puede activar hasta que se completen todos los campos requeridos en el formulario.
Los componentes inactivos, como los controles deshabilitados en HTML, no están disponibles para la interacción del usuario. La decisión de eximir a los controles inactivos de los requisitos de contraste se basó en varias consideraciones. Aunque sería beneficioso para algunas personas diferenciar los controles inactivos, ha sido muy difícil establecer una solución que funcione para todos. Se espera que en el futuro, un método para variar la presentación de los controles deshabilitados, como agregar un ícono para los controles deshabilitados, basado en las preferencias del usuario, sea un avance.
Objetos gráficos
El término 'objeto gráfico' se aplica a iconos independientes, como un icono de impresión (sin texto), y a las partes importantes de un diagrama más complejo, como cada línea en un gráfico. Para gráficos simples como iconos de un solo color, toda la imagen es un objeto gráfico. Las imágenes compuestas de múltiples líneas, colores y formas estarán compuestas de múltiples objetos gráficos, algunos de los cuales son necesarios para la comprensión.
No todos los objetos gráficos necesitan contrastar con su entorno, solo aquellos que son necesarios para que el usuario comprenda lo que el gráfico está transmitiendo. Los principios de Gestalt, como la 'ley de continuidad', pueden utilizarse para ignorar superposiciones menores con otros objetos gráficos o colores.
Requerido para la comprensión
El término 'requerido para la comprensión' se utiliza en el Criterio de Conformidad ya que muchas imágenes no necesitan cumplir con los requisitos de contraste. Si una persona necesita percibir una imagen, o parte de una imagen (un objeto gráfico) para entender el contenido, debe tener suficiente contraste. Sin embargo, esto no es un requisito cuando:
Nota: El texto dentro de una imagen gráfica debe cumplir con el Criterio de Conformidad 1.4.3 Contraste (Mínimo).
Degradados
Los degradados pueden reducir el contraste aparente entre áreas y hacer que sea más difícil probarlo. El principio general es identificar el o los objetos gráficos necesarios para la comprensión y tomar el color central de esa área. Si se elimina el color adyacente que no tiene suficiente contraste, ¿todavía se puede identificar y entender el objeto gráfico?

Figura 17: Al eliminar el fondo que no tiene suficiente contraste se destaca que el objeto gráfico (la 'i') ya no es comprensible.
Ejemplos Dinámicos
Algunas gráficas pueden tener interacciones que varían el contraste, o muestran la información como texto cuando se pasa el cursor/toca/focaliza cada objeto gráfico. Para que alguien pueda discernir que las gráficas existen, la versión predeterminada sin foco ya debe tener colores o texto con suficiente contraste. Para el área que recibe el foco, la información puede entonces estar disponible dinámicamente como texto emergente, o ser resaltada dinámicamente aumentando el contraste.

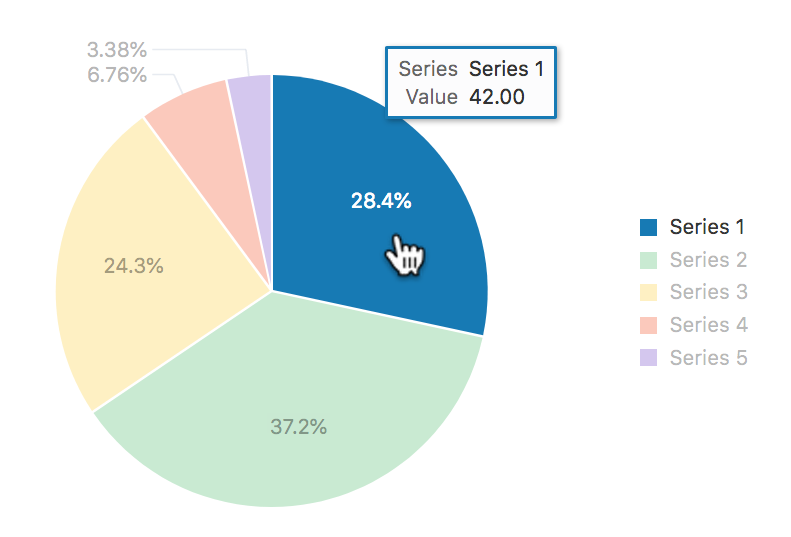
Figura 18: Un gráfico dinámico en el que se resalta la 'rebanada' actual cuando se pasa el ratón sobre ella o se enfoca, lo que activa la pantalla de texto asociada con los valores y resalta la serie.
Infografías
Las infografías pueden significar cualquier gráfico que transmita datos, como un gráfico o diagrama. En la web, a menudo se utiliza para indicar un gráfico grande con muchas declaraciones, imágenes, gráficos u otras formas de transmitir datos. En el contexto del contraste de los gráficos, cada elemento dentro de dicha infografía debe tratarse como un conjunto de objetos gráficos, independientemente de si está en un solo archivo o en archivos separados.
Las infografías suelen incumplir varios criterios del nivel AA de WCAG, incluidos:
Una infografía puede usar texto que cumpla con los otros criterios para minimizar la cantidad de objetos gráficos necesarios para comprenderla. Por ejemplo, usar texto con suficiente contraste para proporcionar los valores en un gráfico. Una descripción larga también sería suficiente porque entonces la infografía no se basa en su comprensión.
Excepción esencial
Los objetos gráficos no tienen que cumplir con los requisitos de contraste cuando 'una presentación particular de gráficos es esencial para la información que se está transmitiendo'. La excepción esencial se aplica cuando no hay forma de presentar el gráfico con suficiente contraste sin socavar su significado. Por ejemplo:
Capturas de pantalla para demostrar cómo aparecía un sitio web.
Diagramas de información médica que utilizan los colores que se encuentran en la biología
Gradientes de color que representan una medición, como mapas de calor.
Principios de prueba
Un resumen del proceso de alto nivel para encontrar y evaluar gráficos no textuales en una página web:
Identificar cada componente de la interfaz de usuario (enlace, botón, control de formulario) en la página y:
Identificar los indicadores visuales (no textuales) del componente que son necesarios para identificar que existe un control e indicar el estado actual. En el estado predeterminado (carga de la página), probar la relación de contraste con los colores adyacentes.
Probar esos indicadores de contraste en cada estado.
Identificar cada gráfico en la página que incluye información necesaria para entender el contenido (es decir, excluyendo gráficos que tienen texto visible para la misma información o son decorativos) y:
Las técnicas a continuación tienen criterios de prueba y los criterios relacionados para Enfoque visible (2.4.7), Uso del color (1.4.1) y Contraste mínimo también tienen técnicas.
Las personas con baja visión a menudo tienen dificultades para percibir gráficos que tienen un contraste insuficiente. Esto puede empeorar si la persona tiene una deficiencia de la visión del color que reduce aún más el contraste. Proporcionar una luminancia relativa (diferencia de claridad) de 3:1 o más puede hacer que estos elementos sean más distinguibles cuando la persona no ve todo el espectro de colores.
Gráficos circulares
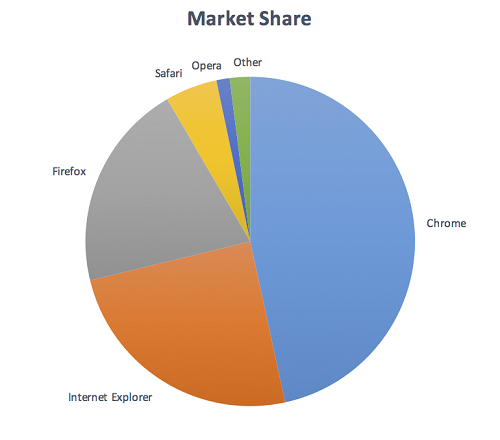
Los gráficos circulares son un buen ejemplo para la parte de objetos gráficos de este criterio de éxito; los siguientes gráficos circulares tienen la intención de transmitir la proporción de cuota de mercado que tiene cada navegador. Por favor tenga en cuenta: las cifras reales son inventadas, estas no son cuotas de mercado reales.

Figura 19: Fallido: El gráfico circular tiene etiquetas para cada segmento (por lo que pasa la norma 1.4.1 Uso del color), pero para entender las proporciones de los segmentos, se deben distinguir los bordes de los segmentos (los objetos gráficos que transmiten información esencial) y el contraste entre los segmentos no es de 3:1 o más.

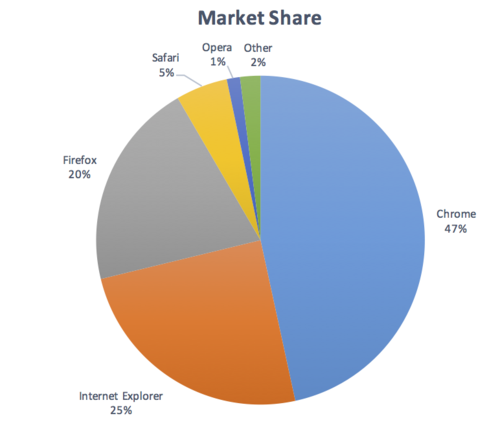
Figura 20:
No aplicable: El gráfico circular tiene etiquetas y valores visibles que transmiten información equivalente a los objetos gráficos (los segmentos del gráfico circular).
Ver referencia Técnicas y fallos




