El contenido se puede presentar sin perder información o funcionalidad, y sin requerir scroll en dos dimensiones para:
Excepción: aquellas partes del contenido que requieren ese desplazamiento en dos dimensiones por su uso o significado.
El objetivo de este Criterio de Conformidad es apoyar a las personas con baja visión que necesitan ampliar el texto y leerlo en una sola columna. Cuando se usa el zoom del navegador para escalar el contenido al 400%, se reorganiza el contenido, es decir, se presenta en una sola columna para que no sea necesario desplazarse en más de una dirección.
Para las personas con baja visión, el texto ampliado con reorganización permite la lectura. Es crítico. La ampliación permite la percepción de caracteres. La reorganización permite el seguimiento, que es seguir a lo largo de las líneas de texto, incluyendo pasar del final de una línea al comienzo de la siguiente.
Evitar la necesidad de desplazarse en la dirección de la lectura para revelar líneas que son cortadas por la ventana gráfica es importante, ya que ese desplazamiento aumenta significativamente el esfuerzo requerido para leer. También es importante que el contenido no esté oculto fuera de la pantalla. Por ejemplo, hacer zoom en una página de desplazamiento vertical no debe hacer que el contenido se oculte a un lado.
Cómo funciona el reflow
Los agentes de usuario para tecnologías como HTML/CSS, PDF y ePub tienen métodos para reorganizar el contenido para adaptarlo al ancho de la ventana (viewport). Cuando se escribe de manera adecuada, el contenido de la página puede reorganizarse (envolverse) para mantenerse dentro de los límites de la ventana (viewport) cuando los usuarios hacen zoom para aumentar el tamaño del contenido. Las relaciones espaciales del contenido pueden cambiar cuando los usuarios hacen zoom, pero toda la información y la funcionalidad deben seguir estando disponibles.
El soporte para el reflow del contenido también se conoce como 'Diseño Web Responsivo'. Se habilita mediante consultas de medios CSS que reformatean el contenido web para diferentes anchuras de viewport (en puntos de interrupción específicos) con el fin de proporcionar diseños optimizados para dispositivos móviles como tabletas o teléfonos inteligentes. Es importante destacar que estos puntos de interrupción no solo se activan por viewports más estrechos, sino también cuando los usuarios emplean la función de zoom del navegador para hacer zoom en la página.
En un navegador de escritorio al 100% (escala predeterminada), las páginas web típicas que admiten reflow muestran el contenido en dos, tres o más columnas. Hacer zoom en algún momento activará un cambio de diseño, por lo que el contenido ahora se mostrará en menos columnas. A una escala de aumento mayor del 200% o más, el contenido generalmente se renderizará en una sola columna. Partes del contenido que estaban en las columnas marginales, como un menú de navegación o contenido complementario, ahora suelen aparecer encima o debajo del contenido principal.
Distancia de visualización y resolución de pantalla
El valor de 320 píxeles CSS se eligió como un tamaño mínimo razonable que los autores pueden lograr. Este valor se corresponde con el ancho del viewport reportado de las pantallas pequeñas de los dispositivos móviles comunes. El ancho de 320 píxeles CSS corresponde exactamente a una ventana del navegador de escritorio con un ancho de 1280 píxeles y con un zoom del 400%. Se debe tener en cuenta que el 400% se aplica a la dimensión, no al área. Esto significa cuatro veces el ancho y cuatro veces la altura predeterminados.

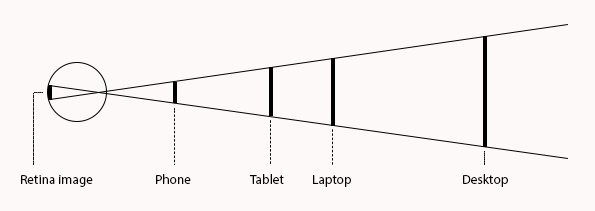
Figura 1 Una letra del mismo tamaño de píxel CSS en diferentes pantallas con diferentes resoluciones.
Cuando leemos, el tamaño de la letra no es tan importante como la imagen que proyecta en la retina de nuestro ojo. Los teléfonos están diseñados para una visualización cercana, mientras que los escritorios están diseñados para una visualización a mayor distancia. Como resultado, una letra de 16 píxeles en un teléfono es físicamente más pequeña que una letra de 16 píxeles en un escritorio. Esto no es un problema porque ambos tamaños de letra proyectan la misma imagen en nuestra retina si se ven a la distancia prevista.
La visibilidad y disponibilidad del contenido
La cantidad de contenido visible puede cambiar a diferentes escalas. Por ejemplo, los menús de navegación que son completamente visibles en el diseño de escritorio a menudo se colapsan en menos elementos, o incluso en un solo botón de menú (el patrón del icono 'hamburguesa') para ocupar menos espacio en pantalla.
El Criterio de Éxito se cumple siempre y cuando todo el contenido y la funcionalidad sigan estando completamente disponibles, ya sea directamente o revelados mediante controles accesibles, o accesibles mediante enlaces directos.
Excepciones de contenido para el reflujo
El contenido que requiere un diseño bidimensional para su uso o significado no puede reflujo sin perder significado, por lo que está fuera del alcance de este Criterio de Éxito. Por ejemplo, las imágenes y los videos son por naturaleza bidimensionales. Cortar una imagen en bloques y apilarlos haría que el contenido fuera inutilizable, por lo que está fuera del alcance. Es aceptable proporcionar desplazamiento bidimensional para este tipo de contenido. Sin embargo, es posible que estos elementos permanezcan dentro de los límites del puerto de visualización en niveles de zoom de hasta el 400% (consulte las técnicas de asesoramiento).
Las tablas de datos complejas tienen una relación bidimensional entre los encabezados y las celdas de datos. Esta relación es esencial para transmitir el contenido. Por lo tanto, este Criterio de Éxito no se aplica a las tablas de datos completas, y es aceptable proporcionar desplazamiento bidimensional para ellas. Sin embargo, las celdas dentro de las tablas de datos deben ajustarse al requisito de tamaño a menos que la celda contenga tipos de contenido que también requieran un diseño bidimensional para su uso o significado.
Las interfaces que proporcionan barras de herramientas para editar contenido deben mostrar tanto el contenido como la barra de herramientas en el puerto de visualización. Dependiendo del número de botones de la barra de herramientas, la barra de herramientas puede necesitar desplazarse en la dirección del texto (por ejemplo, horizontalmente en una página con desplazamiento vertical). Por lo tanto, este Criterio de Éxito no se aplica a las interfaces que proporcionan barras de herramientas.
Diseño web adaptable y otras formas de cumplir con este Criterio de Éxito
Utilizar el enfoque de diseño web adaptable es el método más efectivo para lograr el objetivo de permitir que las personas hagan zoom al 400%. Cada variación (punto de quiebre de CSS) de la página en la misma URL debe cumplir con las normas (comparar Conformidad para WCAG 2.1).
Para las organizaciones que utilizan sistemas heredados o no pueden actualizar sus métodos de diseño por alguna razón, una versión alternativa que cumpla las normas podría ser un sitio móvil que tenga un diseño fijo de 320 píxeles de ancho. El usuario debe poder encontrar esa versión desde el sitio web predeterminado.
Evitando el desplazamiento en lenguajes escritos horizontal y verticalmente
El Criterio de Éxito se aplica tanto a los lenguajes escritos horizontal como verticalmente. Ampliar la página para los lenguajes escritos horizontalmente donde las páginas se desplazan verticalmente por defecto (por ejemplo, el inglés) no debería requerir desplazamiento horizontal. Ampliar la página para los lenguajes escritos verticalmente que se desplazan horizontalmente por defecto no debería requerir desplazamiento vertical.
La relación entre Reflow y el Criterio de Éxito 1.4.4 Cambiar el tamaño del texto
El enfoque del Criterio de Éxito Reflow es permitir que los usuarios hagan zoom sin tener que desplazarse en dos direcciones. El Criterio de Éxito 1.4.4 Cambiar el tamaño del texto también se aplica, por lo que debería ser posible aumentar el tamaño de todo el texto al menos al 200% y, al mismo tiempo, cumplir con el requisito de Reflow. Para la mayoría de las implementaciones, se espera que el texto siga aumentando de tamaño a medida que se aumenta la magnificación, de modo que los usuarios puedan ampliar el texto hasta (y más allá) del 400%. En una implementación donde el texto no aumente consistentemente su tamaño a medida que las personas hacen zoom (como cuando se transforma basándose en una consulta de medios para adaptarse al uso en una pantalla pequeña), aún debe ser posible llegar al 200% de aumento del texto para satisfacer el criterio de Cambiar el tamaño del texto.
Por ejemplo, si en la configuración de zoom predeterminada del navegador del 100%, el texto se establece en 20px cuando la ventana tiene un ancho de 1280px, el mismo texto de 20px en un zoom del 200% significaría un tamaño de texto del 200%. En un zoom del 400%, el autor puede decidir establecer el tamaño del texto en 10px: el texto ahora seguiría siendo ampliado al 200% en comparación con la configuración de zoom predeterminada del navegador del 100%. No es necesario lograr un aumento del 200% del texto en cada punto de quiebre, pero debe ser posible obtener un aumento del 200% del texto de alguna manera.
Navegadores en sistemas operativos móviles
La mayoría de los navegadores en sistemas operativos móviles no combinan la reorganización de contenido y el zoom de la misma manera que en los navegadores de escritorio. Estos navegadores móviles normalmente admiten la reorganización del contenido al cambiar la orientación del dispositivo, lo que ajusta el contenido al nuevo ancho de vista. Sin embargo, estos navegadores móviles solo pueden ampliar el contenido para lograr el criterio de éxito 1.4.4. Cambiar tamaño del texto de formas que no limiten la reorganización de contenido a una sola dimensión, por ejemplo, usando un gesto de pellizco para escalar el contenido o un doble toque en una columna en particular para que ocupe el ancho de vista completo. Esto significa que el contenido ampliado en la mayoría de los navegadores móviles implica desplazamiento bidimensional sin importar lo que haga un autor.
Los agentes de usuario móviles pueden ofrecer la reorganización de contenido cuando los usuarios amplían el contenido, como se evidencia en el navegador Dolphin para Android. La falta de soporte de reorganización de contenido ampliado en los navegadores de sistemas operativos móviles se puede considerar, por lo tanto, un problema de soporte de agente de usuario.
Un sitio web utiliza diseño responsivo. Cuando una persona hace zoom a más del 300%, el diseño se ajusta a una sola columna. El usuario puede leer el contenido fácilmente y no tiene que desplazarse lateralmente para leer.
En un PDF creado para cumplir con la accesibilidad universal de PDF (ISO 14289), el contenido se puede reorganizar y hacer zoom para hacer posible la lectura para una persona con baja visión.
Ver referencia Técnicas y fallos




